Последние записи
- Как убрать окно «Подтвердите повторную отправку формы»?
- Windows Driver Framework — подпись драйвера
- Функция GetCurrentProcessToken (processthreadsapi.h)
- With … do и вызов функции. Как получить указатель на сам объект?
- TChromium обработка клика
- Delphi 7: замостить TImage маленьким изображением
- Определить, что кнопка зажата сейчас
- ATmega128 — При появлении положительного фронта на входе PD3 запустить таймер-счётчик 0
- Можно вставить в HTML элемент из XML?
- Не получается запустить компьютер, при старте показывает no codec initialized

Интенсив по Python: Работа с API и фреймворками 24-26 ИЮНЯ 2022. Знаете Python, но хотите расширить свои навыки?
Slurm подготовили для вас особенный продукт! Оставить заявку по ссылке - https://slurm.club/3MeqNEk

Online-курс Java с оплатой после трудоустройства. Каждый выпускник получает предложение о работе
И зарплату на 30% выше ожидаемой, подробнее на сайте академии, ссылка - ttps://clck.ru/fCrQw
11th
Июл
 Примеры из книги Foundations of Qt Development
Примеры из книги Foundations of Qt Development
Примеры из книги Foundations of Qt Development
Главное окно (QMainWindow)
Решил своего примера не писать, а продемонстрировать пример из книги Foundations of Qt Development
Все примеры из книги Foundations of Qt Development прикрепил к этому сообщению.
Реализация текстового редактора SDI. SDI — однооконный, как notepad
Изображения для панели инструментов и меню по следующей ссылке: http://www.iconfinder.com/search/?q=cut
Добавление изображений в ресурсы:
— ПКМ по названию проекта на панели слева
— выбираем Add New…
— на панели слева выбираем Qt. А на панели справа выбираем Qt Resource file. Нажимаем Choose…
— вводим имя images. Нажимаем Next. И нажимаем Finish
— на панели слева Projects выбираем: Resoures. Двойной клик по images.qrc
— нажимаем кнопку Add. И выбираем Add Prefix
— в поле Prefix оставляем только косую черту: /
— нажимаем кнопку Add. Выбираем Add Files. И выбираем файл name.png
main.cpp
#include <QApplication>
#include "sdiwindow.h"
int main( int argc, char **argv )
{
QApplication app( argc, argv );
(new SdiWindow)->show();
return app.exec();
}
sdiwindow.h
#ifndef SDIWINDOW_H
#define SDIWINDOW_H
#include <QMainWindow>
class QAction;
class QTextEdit;
class SdiWindow : public QMainWindow
{
Q_OBJECT
public:
SdiWindow( QWidget *parent = 0 );
protected:
void closeEvent( QCloseEvent *event );
private slots:
void fileNew();
void helpAbout();
private:
void createActions();
void createMenus();
void createToolbars();
bool isSafeToClose();
QTextEdit *docWidget;
QAction *newAction;
QAction *closeAction;
QAction *exitAction;
QAction *cutAction;
QAction *copyAction;
QAction *pasteAction;
QAction *aboutAction;
QAction *aboutQtAction;
};
#endif // SDIWINDOW_H
P.S. Все примеры из книги Foundations of Qt Development прикрепил к этому сообщению
8th
Сен
 Почему люди пишут бесплатные програмы?
Почему люди пишут бесплатные програмы?
Для себя, я нашёл ответ на этот вопрос. Как сказал Партос, в небезызвестном фильме: «Я дерусь, потому-что я дерусь»!
А есть-ли другие мнения? (читать всё…)
5th
Окт
 Программы для сравнения листингов кода
Программы для сравнения листингов кода
часто возникает необходимость увидеть, какие изменения произошли в коде. Имеется листинг старого кода и нового. Какая программа может подсветить измененные строчки? (читать всё…)
27th
Сен
 Вывод стилем Xor
Вывод стилем Xor
Двойной вывод этим стилем приводит к тому, что после первого – выводится изображение, а после второго – производится восстановление предыдущего состояния, т.е. выполняется стирание.
23rd
Сен
 Программы для самых маленьких
Программы для самых маленьких
Компьютер в настоящее время для большинства уже перестал быть чем-то диковинным. Он используется и для развлечений, и для работы, а среди его пользователей школьники и студенты, любители и профессионалы, люди разных возрастов и профессий. Идея использовать компьютер, а точнее компьютерные программы для обучения и развития, естественно, родилась и реализуется уже давно. И вот, видя, с каким интересом мой маленький внук (а было ему тогда всего лишь 3,5 годика) наблюдает, как я работаю за компьютером, и как он старается тоже подвигать мышкой или понажимать клавиши, я понял: пора использовать его интерес для развития. Первым делом, конечно, поискал в Интернете программы, обучающие ребенка счету, рисованию и раскраске простеньких рисунков, знакомству с азбукой. Увы, результат оказался плачевным. Большинство программ, найденных мной в Интернете, или платные, или настолько сложные для ребенка, что и взрослому не всегда удается разобраться, как ею пользоваться. Так и появилась идея самому создать развивающие программы для маленьких с учетом интересов и способностей самого ребенка. Вскоре появились красочные программы “Раскраска” и “Азбука”, очень понравившиеся малышу. Яркие рисунки с любимыми игрушками и персонажами сказок и мультфильмов, простота управления программой – все это привлекает ребенка, прививая ему первые навыки координации движений, правильного выбора действий.
Владимир Дегтярь
by DeKot degvv@mail.ru
Целью данной статьи является помощь начинающим программистам в создании полноценных программ для маленьких детей. Вы можете просто скачать из приложения к журналу файлы *.exe (не забыв про ресурсы программы – папку Image с рисунками) и предложить поиграть своим маленьким пользователям.
В данной статье рассмотрим создание двух небольших программ, которые наверняка понравятся малышам. Думаю, что тем, кто хоть немного знаком с компьютером (тем более с программированием), не составит большого труда заменить или добавить рисунки, более подходящие для конкретного ребенка.
Программа “Раскраска”
Программа* представляет из себя, в прямом смысле, обычную раскраску, где ребенок выбирает понравившийся рисунок и раскрашивает его выбранными им же цветами.
* Комментарий автора.
Сразу отмечу, что данная программа обсуждалась на форуме http://programmersforum.ru/showthread.php?t=80497&highlight=%D0%E0%F1%EA%F0%E0%F1%EA%E0. Форумчанин raxp устранил некоторые ошибки и добавил ряд красивых рисунков, а mutabor заменил стандартный курсор на симпатичную кисточку.
Прежде чем приступить к самому процессу программирования, определимся со структурой программы. А именно, что же мы хотим получить от программы:
- Все действия будем производить на форме, точнее на канве формы. Следовательно, будем использовать в программе свойства и методы работы с канвой формы – вывод рисунков на форму (методы Draw, StretchDraw), заливку области канвы цветом (свойства кисти Brush.Color, метод заливки FloodFill и т. п.).
- Нам понадобятся рисунки для раскраски. При этом каждый рисунок будет иметь два вида. Один – это полноцветный рисунок, используемый для выбора и для подсказки (чтобы ребенок видел, каким цветом закрашивать фрагменты рисунка). Второй – непосредственно сам выбранный рисунок для раскраски в виде контуров фрагментов рисунка. Все контуры должны образовывать замкнутую область.
- К выбору рисунков следует подходить индивидуально для каждого ребенка. Кому-то нравятся машинки, самолеты, кораблики, кому-то – персонажи сказок и мультфильмов. Самым маленьким вполне достаточно простейших рисунков – солнышка, шарика, звездочки и т. п. Множество рисунков можно найти в Интернете. Это и готовые рисунки для раскрасок, и просто красочные картинки с различными персонажами.
- Еще нам потребуется набор палитры цветов. Естественно, что применение, скажем, стандартного компонента выбора палитры цветов вряд ли будет интересно для ребенка. Куда привлекательней, если он будет выбирать краску из разноцветных ведерочек.
Все действия в программе производим при помощи мыши – курсором, а затем кнопкой мыши выбираем или меняем рисунок, цвет заливки, закрашиваемую область рисунка. Вместо стандартного системного курсора будем использовать самодельный в виде кисточки.
* Комментарий автора.
Казалось бы, детской ручке тяжело манипулировать мышкой (даже если подобрать мышку самых маленьких размеров). Однако мой внук быстро сообразил, что удобно передвигать мышку и управлять курсором одной рукой, а второй нажимать кнопку мыши в нужном месте.
Вот, в принципе, и все основные пункты структуры программы. Итак, начнем постепенно создавать саму программу…
Предварительно следует подобрать рисунки для раскраски. Для получения из цветного рисунка контурного для раскрашивания можно применить простой способ. Откройте цветной рисунок в графическом редакторе Paint, а затем сохраните его как черно-белый рисунок. При необходимости можно залить области рисунка белым цветом и подправить контурные линии, чтобы получить замкнутые области. Все рисунки храним в папке Image в файлах формата bmp, которую расположим в папке с проектом. Для выбора рисунка выводим на форму одновременно 12 рисунков. При смене рисунков выводим следующую группу из 12 рисунков. При этом совсем необязательно, чтобы размеры рисунков были одинаковыми. При выводе рисунков на форму будем подгонять размер рисунка до необходимого. Файлам цветных рисунков, для удобства обработки в коде программы, присвоим цифровые имена. Для первой группы цветных рисунков – 1.bmp… 12.bmp, для второй – 21.bmp… 32.bmp, для следующей – 41.bmp… 52.bmp и т. д.
Файлы черно-белых рисунков для раскрашивания соответственно имеют имена р1.bmp… р12.bmp, р21.bmp… р32.bmp, р41.bmp… р52.bmp. Здесь же находятся еще два вспомогательных файла – рисунок пока пустого ведерка для краски col.bmp и изображение курсора в виде кисточки brush.bmp.
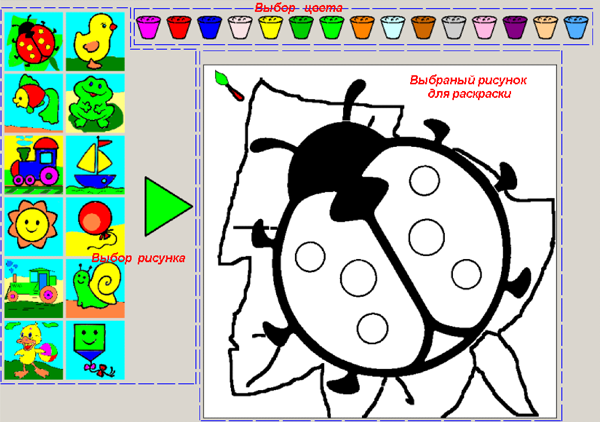
Рис. 1. Окно программы “Раскраска”
Окно программы состоит из трех частей (см. рисунок 1):
- Область выбора рисунка. Здесь расположены 12 цветных рисунков (размером 100х100 пикселей) для выбора и кнопка смены рисунков (в виде зеленого треугольника).
- Область выбора цвета – 15 разноцветных ведерок с красками.
- Область выбранного рисунка для раскраски. Здесь выводится выбранный рисунок (размером 600х600 пикселей).
Определимся, какие процедуры нам понадобятся для реализации программы. Так как все манипуляции в программе осуществляются при помощи мыши, будем использовать стандартные обработчики FormMouseDown() и FormMouseMove(), а также процедуру обработчика событий FormClick(). Вывод всех рисунков, а также курсора в виде кисточки будем производить в стандартных процедурах для окна формы FormShow() и FormPaint(). Еще две стандартные процедуры: FormCreate() используется для инициализации приложения после запуска, SetBrushColor – для окрашивания кисточки-курсора в выбранный цвет.
Две процедуры мы создадим сами. Одна из них – процедура выбора рисунка SelPicture для считывания цветных рисунков из файлов папки Image. Данная процедура вызывается при запуске (инициализации) приложения и каждый раз при смене рисунков выбора (когда нажимается треугольная кнопка смены рисунков). Вторая – процедура выбора области окна программы SelRegion. В зависимости от того, в какой области окна мы нажмем кнопку мыши, происходит одно из четырех событий:
- Выбор рисунка для закрашивания.
- Смена блока из 12 рисунков для выбора.
- Выбор цвета для закрашивания.
- Сама процедура закрашивания фрагментов выбранного рисунка.
В качестве параметра в процедуру SelRegion при нажатии кнопки мыши передаются координаты курсора мыши. Определимся с необходимыми нам переменными…
Так как все необходимые рисунки находятся в виде файлов, то будем по необходимости загружать их в объекты типа TbitMap: BufCol – изображения ведерка с краской, MyBrush – курсор-кисточка, Buffer – буфер для загрузки всех изображений, кроме курсора, и BufWin – буфер окна программы, из которого все изображения выводятся на форму.
Значения цветов будем хранить в одномерном массиве mas_col. Также нам понадобятся координаты курсора в момент нажатия кнопки мыши (xm и ym) и еще одна переменная типа byte – page. По ней будем определять имена файлов цветных рисунков при смене блоков рисунков (по 12 шт.). Все это переменные глобального типа (см. код ниже).
Form1: TForm1;
BufCol: TBitMap; // буфер загрузки ведерка с краской
MyBrush: TBitmap; // буфер загрузки курсора-кисточки
Buffer: TBitmap; // буфер загрузки всех компонентов, кроме кисточки
BufWin: TBitmap; // общий буфер вывода окна программы на форму
xm,ym: integer; // координаты курсора мыши
mas_col: array
[0..14] of integer; // массив палитры цветов
page: byte; // страница блока из 12 рисунков
Необходимые локальные переменные будем рассматривать по ходу описания кода приложения. Сначала изучим процедуры выборов рисунка и области окна приложения.
1. Выбор рисунков SelPicture
var i: byte; // переменная цикла
BufPic: TBitMap; // буфер загрузки цветных рисунков
x,y: integer; // координаты рисунков на канве буфера
begin
BufPic:=TBitmap.
Create; // создаем буфер
x:= 10; y:= 20; // координаты первого из 12 рисунков
for i:= 1 to 12 do // цикл загрузки рисунков
begin
BufPic.LoadFromFile(
‘Image\’ + IntToStr(i+page) + ‘.bmp’);
Buffer.Canvas.StretchDraw(bounds(x,y,100,100),BufPic); // вывод на канву Buffer
x:= x + 105;
if x > 115
then begin x:= 10; y:= y + 105; end;
end;
BufPic.Free; // освобождаем память
end;
В буфер BufPic типа TBitMap в цикле загружаем из файлов 12 цветных рисунков и помещаем на канву основного буфера Buffer, приводя к размеру 100х100 пикселей каждый. Имя файла определяется значением переменной цикла и значением страницы блоков из 12 рисунков: (i + page).bmp. Значение переменной page при запуске приложения равно нулю. При нажатии кнопки смены рисунков значение page увеличивается на 20 и при значениях >40 опять принимает значение, равное 0 (организовано в процедуре выбора области окна приложения).
2. Выбор области окна приложения
Процедура SelRegion вызывается по событию OnClick на форме, если мы нажимаем кнопку мыши в области выбора рисунка или в области выбора цвета (см. Рис. 1). В зависимости от координат курсора в момент нажатия кнопки мыши происходит следующее:
- “Клик” по кнопке выбора рисунков – изменяется значение переменной page ( 0 – 20 – 40 – 0 – ) и вызывается процедура SelPicture для загрузки других 12 рисунков;
- “Клик” по одному из цветных рисунков – определяется имя файла рисунка для раскраски по локальной переменной num, загружаем файл в буфер рисунка BufPic, а затем переносим в основной буфер Buffer (размер рисунка 600х600 пикселей) в область раскраски.
- “Клик” по любому из цветных ведерок – происходит выбор цвета, и цвет передается на канву основного буфера Buffer и на канву формы.
Теперь рассмотрим работу программы. При запуске приложения в процедуре FormCreate происходит инициализация:
- создаются объекты типа TBitMap для загрузки графических изображений;
- рисунки ведерка и курсора-кисточки загружаются из файлов в соответствующие буферы BufCol и MyBrush;
- заполняем массив mas_col значениями цветов.
В процедуре FormShow() присваиваются атрибуты основным буферам Buffer и BufWin – размеры, равные размерам клиентской области формы, и цвет канвы. Здесь же выводим на канву буфера Buffer 15 цветных ведерок для выбора цвета, цветные рисунки выбора, затем рисуем кнопку смены рисунков и прямоугольник области рисунка для раскрашивания.
В процедуре FormPaint() считываем координаты курсора (GetCursorPos(P: TPoint)) в пределах клиентской области формы, содержимое буфера Buffer копируем в буфер окна BufWin и в него же добавляем изображение курсора-кисточки. Затем содержимое BufWin выводим на форму. Далее управление программой осуществляет пользователь с помощью мыши. При перемещении мыши обрабатывается событие FormMouseMove(), в буфер окна BufWin копируется содержание основного буфера Buffer и накладывается новое положение курсора-кисточки, а затем все это выводится на форму.
При нажатии кнопки мыши вызываются два обработчика события – FormMouseDown(), в котором переменным xm и ym присваиваются значения координат курсора, и FormClick(), в котором, если курсор находится в области окна для раскрашивания рисунка, происходит заливка замкнутой области, где находится курсор, выбранным ранее цветом (метод FloodFill). При нахождении курсора в любой другой области окна и нажатии кнопки мыши вызывается процедура SelRegion, работу которой мы уже рассмотрели выше. При этом координаты мыши передаются в процедуру SelRegion (xm,ym) в качестве параметра.
И последняя процедура SetBrushColor(C: Tcolor) устанавливает для курсора-кисточки выбранный цвет. Более подробно весь код приложения можно посмотреть в приложении в файле <Unit1.pas>, который содержит подробные комментарии кода***.
* Комментарий автора.
Считаю, что нет необходимости добавлять в программу какие-либо “красивости” (разве, что добавить звуковое оформление), так как маленькому ребенку в первую очередь интересны предложенные красочные рисунки и простота управления программой.
Программа “Азбука”
Данная программа знакомит ребенка с буквами алфавита, помогая быстрее их запоминать и составлять простые слова. Чтобы понять смысл программы, рассмотрим окно приложения (см. Рис. 2):
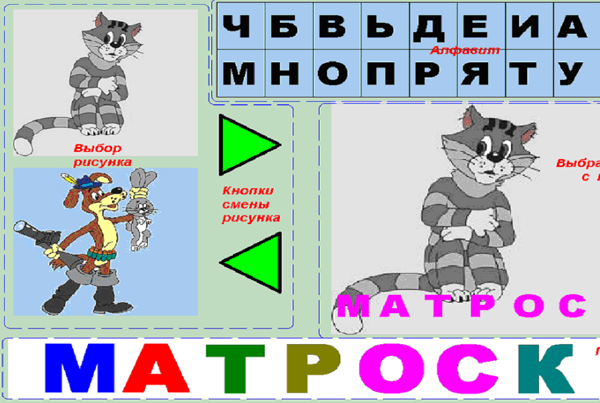
Рис. 2. Окно программы “Азбука”
Оно разбито на четыре части:
- Область выбора рисунка (1) – здесь выводятся два рисунка или фотографии знакомых ребенку игрушек или персонажей сказок, мультфильмов, которые можно выбрать, “кликнув” по изображению. Также здесь находятся кнопки (в виде треугольников) смены рисунков или фотографий. Также можно взять фотографии родителей или домашних питомцев.
- Область выбранного рисунка с подписью (2), которая повторяется в поле вывода слова (3) по мере того, как ребенок будет правильно выбирать буквы из алфавита (4) в верхней части окна программы. В программе используются не все буквы алфавита, а только наиболее употребляемые. Кроме того, можно заменить русский алфавит на любой другой национальный (украинский, казахский и т. д.).
Суть программы в том, что после выбора изображения ребенку нужно повторить подпись к выбранному рисунку, нажимая на соответствующие буквы в поле алфавита. При правильном выборе букв слово-подпись повторяется в поле вывода. В качестве подсказки очередная буква подписи к рисунку мигает.
Аналогично предыдущей программе сначала опишем ее структуру и особенности.
- Все действия программы производим на канве формы.
- В папке Image проекта храним набор рисунков и фотографий, которые по мере необходимости выводим на форму.
- Все манипуляции в программе осуществляются мышью.
Процедуры для реализации программы: аналогично предыдущей программе будем использовать стандартные обработчики FormMouseDown() для получения координат курсора мыши, а также процедуру обработчика событий FormClick(), в которой обрабатываем все манипуляции мышкой в окне формы. Стандартная процедура FormCreate() используется для инициализации приложения после запуска, а в процедуре FormPaint(). выводим все необходимые изображения на форму. В обработчике таймера Timer1.Timer() организуем подсказку в виде мигания очередной буквы в слове-подписи. Кроме этих стандартных процедур, напишем еще две. SelAlfavit – процедура выбора буквы в поле алфавита. В качестве параметров в процедуру передаются координаты курсора, и по ним из алфавита выбирается буква. Если выбранная буква совпадает с очередной буквой подписи (для подсказки ребенку она мигает), то выбранная буква выводится в поле вывода слова. В процедуре SelFoto производится выбор рисунка или фото и вывод его
изображения на форму.
Заключение
Программа настолько проста, что нет смысла подробно рассматривать каждую процедуру. Весь код программы с подробными комментариями смотрите в файле Unit1.pas в виде ресурсов в теме “Журнал клуба программистов. Шестой выпуск” или непосредственно в архиве с журналом.
Как известно, готовность ребенка к школе определяется комплексом его общей интеллектуальной, психологической и физической подготовки. Причем, психологическая – одна из самых трудных, так как она не возникает сама по себе и требует особого внимания родителей. В чем она проявляется? Все просто как дважды-два и через эти проблемы каждый раз проходят и родители и преподаватели и сам ребенок. Это и отсутствие сосредоточенности ребенка на предмете и личной инициативы, частое отвлечение внимания. Быть готовым к школе – это не только уметь читать, писать и считать. Это прежде всего, готовность всему этому учиться.
Для детей дошкольного возраста очень важна усидчивость и способность доводить дело до конечной цели. В этом плане хорошо помогают разнообразные настольные игры, вроде конструктора или лепки поделок из пластилина или глины, игры на счет, используя аппликации, палочки и тому подобные. Что примечательно, эти же игры помогают развивать и мелкую моторику пальцев.
Сегодня, в свете огромного скачка вперед в информационных технологиях, компьютер есть практически в каждой семье. И нельзя отрицать тот факт, что использование его на школьных занятиях практикуется уже повсеместно. Так почему-бы не познакомить ребенка с чудом двадцатого века раньше и дать возможность заранее адаптироваться к школьным трудностям. Также не будем забывать про акселерацию детей.
Конечно же, все это должно быть в форме игры и обязательно под присмотром старших. Для развития мелкой моторики малыша не нужно дорогих игрушек и особого подхода. Достаточно поиграть в:
1) пальчиковый театр;
2) электронную раскраску или говорящий алфавит.
Именно, о них и шла речь в представленном материале. Мы не предлагаем панацею, а лишь показываем, что такая область как программирование полезна и в детском творчестве. Примечательно, что этот номер вышел как раз в начале учебного года. Надеемся, статья нашего постоянного автора Владимира Дегтяря поможет вам в игровой форме занять ваших малышей, а вам самим подарить несколько свободных минут. Удачи!
Статья из шестого выпуска журнала “ПРОграммист”.
20th
Авг
 Маленькие помощники программиста
Маленькие помощники программиста
 Ежедневно мы сталкиваемся с рутинной работой, которая отнимает львиную долю нашего времени. В этой статье я попробую «приучить» читателя к созданию маленьких помощников, оптимизирующих работу или сокращающих время рутинных операций…
Ежедневно мы сталкиваемся с рутинной работой, которая отнимает львиную долю нашего времени. В этой статье я попробую «приучить» читателя к созданию маленьких помощников, оптимизирующих работу или сокращающих время рутинных операций…
Маленькие помощники программиста
Алексей Шишкин
by Alex Cones www.programmersforum.ru
http://www.programmersforum.ru/member.php?u=40711
В фантастических фильмах мы часто видим, что человека окружают маленькие роботы, которые помогают ему, выполняют его рутинную работу. Рыботы пылесосы убирают пыль и мусор, маленькие роботы кофеварки подадут Вам свежий кофе, а маленький робосекретарь напомнит Вам о важной встрече. В жизни все не так просто.
Но, не смотря на такую жестокую реальность, программисты главным образом живут в мире виртуальном. Поэтому ничто не мешает им улучшать свою жизнь, создавая «роботов»-помощников. «Но какие-же помощники могут быть у программиста?» – скажете Вы. Я постараюсь ответить на Ваш вопрос, опираясь на собственный опыт.
История появления…
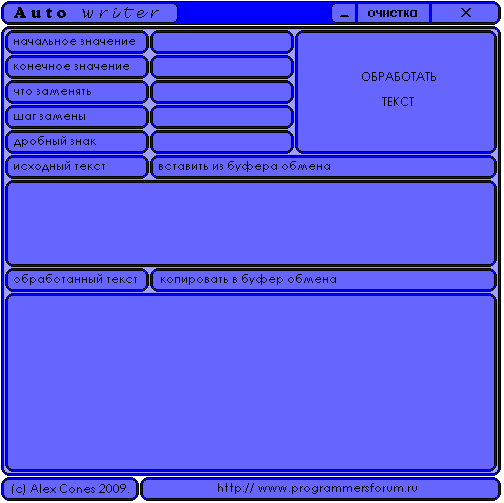
Итак, первая вещь, которая была создана мной для облегчения собственной жизни – это «Заполнялкин» (см. рисунок 1):

Рис. 1. Утилита «Заполнялкин»
Эта программа предназначалась для того, чтобы оптимизировать написание больших блоков кода, отличающихся только ссылками. Так, например, введя шаблон:
Label@@.Caption := IntToStr(@@);
Можно было получить практически неограниченное количество следующих строк:
Label1 := IntToStr(1);
Label2 := IntToStr(2);
Label3 := IntToStr(3);
Label4 := IntToStr(4);
Label5 := IntToStr(5);
Кстати говоря, данные строки были получены с помощью вышеописанной программы. Итак, вопрос создания многократной записи большого количества похожего кода уже не стоял, и я занялся другими проблемами.
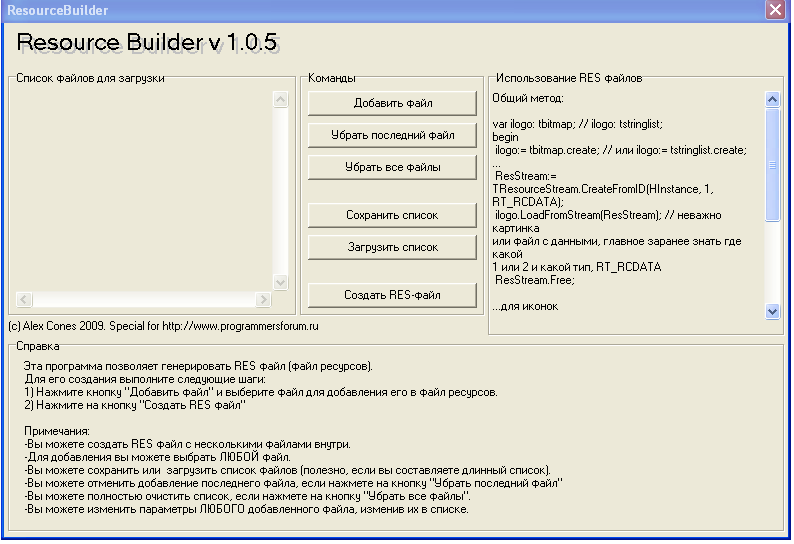
Второй программой стал Resource Builder (см. рисунок 2):

Рис. 2. Утилита Resource Builder
Да, возможно некоторые станут упрекать меня за то, что такое название уже существует, но я ведь не собираюсь продавать это творение, поэтому не обеспокоен нарушением авторских прав на название программы. Моя версия создателя ресурсов к программам отличалась тем, что в ней можно было добавить любой файл в ресурсы к программе.
Итак, вопрос удобства создания программ уже не стоял, я приступил к улучшению окружающей меня обстановки: я создал G.A.P. Создать эту программу меня вдохновили действия Educated Fool – он создал excel-ский макрос, который упаковывал проект в архив, создавал к нему превью и отправлял на FTP сервер. По аналогии моя программа делает снимок экрана (или части его ? по выбору пользователя), дает возможность создать превью к снимку, отметить на нем что-то и отправить на сервис хранения картинок, оставив ссылку на картинку в буфере обмена (см. рисунок 3):

Рис. 3. Утилита G.A.P
* Комментарий автора
На этом месте я хочу предупредить читателя о том, что данная статья задумывалась вовсе не как реклама этих программ, а как пособие начинающему «импруверу» (от англ. improve – улучшать). Не бойтесь экспериментировать, и запомните одну вещь – ЛЮБАЯ работа может быть оптимизирована. Даже если кажется, что это не так.
Однажды мне потребовалось залить на файлообменный сервис достаточно большой файл. С моей полу-диалапной скоростью эта задача имеет решение только посредством FTP доступа. К счастью сервис предоставляет такую услугу. Радости моей не было предела и на первую же ночь я поставил на загрузку злополучный файл. Проснувшись утром и просмотев логии, я ужаснулся – сервер отключает меня каждые 15 минут бездействия. Даже если в этот момент загружается файл. Выход был лишь один – отправлять команду просмотра каталогов каждые 10 минут (благо для этого была выделена отдельная кнопка). Но не кликать-же по ней каждые десять минут, пока файл не загрузится? Хотя-я… Собственно, почему нет? За 15 минут был создан Click Shot (программа, которая будет кликать за меня в нужную точку экрана через заданный промежуток времени)

Рис. 4. Утилита Click Shot
Думаю, лишним будет говорить то, что файл был успешно загружен.
Вчера один из моих товарищей вставил в мой ноутбук свою флешку. Несмотря на то, что на ней были только документы, Windows спросила разрешения запускать с неё программы. Снизойдя до отказа, я включил отображения скрытых и системных файлов и обнаружил autorun и exe-шник. Открыв авторан, я понял, почему антивирус продолжал молчать
[AutoRun
;lsbvrkskjvbliurbsv
;srvlbsrvksrjksr
open = klbhk.exe
;kjbsjvbkvksjvn
Одна закрывающаяся скобка… И план вторжения армий провалился… Но что-то я отвлекся. Удаление файлов прокатывать не захотело по причине аттрибута «системный» у обоих файлов. Форматировать флешку мне не позволили, и я накатал программу, изменяющую аттрибуты каталогов и файлов по выбору пользователя. Так появился на свет A.ch (см. рисунок 5):

Рис. 5. Утилита A.ch
Заключение
В завершение статьи хочу отметить, что каждая решенная проблема приносит удовольствие, но лично для меня большее удовольствие приносит решение проблемы. Дерзайте, и да прибудут с вами маленнькие помощники программиста!
Ссылки
. Заполнялкин. Версия 1.0 http://www.programmersforum.ru/showpost.php?p=367784&postcount=26
. Resource Builder http://www.programmersforum.ru/showthread.php?t=69505
. GAP http://www.programmersforum.ru/showthread.php?t=69505
. Click Shot http://www.programmersforum.ru/showthread.php?t=92768
. A.ch – Attribute Changer http://www.programmersforum.ru/showthread.php?t=104574
Скачать этот номер можно по ссылке.
Ознакомиться со всеми номерами журнала.
4th
Авг
 Обозреватель раздела “БД в Delphi”
Обозреватель раздела “БД в Delphi”
— название темы;
— автор темы;
— автор вложения в теме;
— прямая ссылка на скачивание вложения;
— прямая ссылка на саму тему.
Возможности:
— поиск вложения по названию темы. Чтобы найти вложение, если известно точное название темы, то просто копируете и вставляете название темы в соотвествующее поле для поиска и выполняете поиск. По синим ссылкам вверху программы, Вы можете прямиком попасть как на само вложение, так и на саму тему.
— возможность поиска по ссылке на тему;
— возможность поиска темы по ссылке на вложение.
Саму программу Вы можете скачать по ссылке ниже.
P.S. Модераторы, я посчитал нужным сделать данную тему со статусом “Важная”, т.к. она имеет самое непосредственное отношение именно к разделу, в котором она выложена. Я буду допросматривать остальные страницы раздела. Пока просмотрел только 30 страниц. По мере увеличения моей БД, я буду выкладывать новые версии сюда.
Жду отзывов и предложений от скачавших  . Думаю, что она может пригодится.
. Думаю, что она может пригодится.
————————————————————————
Обновил БД в программе. Теперь количество записей увеличилось до 111 
22nd
Июл
 Парсер сайта на Делфи.
Парсер сайта на Делфи.
Облако меток
css реестр ассемблер timer SaveToFile ShellExecute программы массив советы word MySQL SQL ListView pos random компоненты дата LoadFromFile form база данных сеть html php RichEdit indy строки Win Api tstringlist Image мысли макросы Edit ListBox office C/C++ memo графика StringGrid canvas поиск файл Pascal форма Файлы интернет excel Microsoft Office Excel winapi журнал ПРОграммист DelphiКупить рекламу на сайте за 1000 руб
пишите сюда - alarforum@yandex.ru
Да и по любым другим вопросам пишите на почту

пеллетные котлы

Пеллетный котел Emtas

Наши форумы по программированию:
- Форум Web программирование (веб)
- Delphi форумы
- Форумы C (Си)
- Форум .NET Frameworks (точка нет фреймворки)
- Форум Java (джава)
- Форум низкоуровневое программирование
- Форум VBA (вба)
- Форум OpenGL
- Форум DirectX
- Форум CAD проектирование
- Форум по операционным системам
- Форум Software (Софт)
- Форум Hardware (Компьютерное железо)