
Последние записи
- Как в Python+Selenium webdriver открыть новую вкладку в уже открытом браузере?
- Lazarus, проверка существования строки таблице
- BASM и record, обращение к полям записи
- Web PHP Framework Symfony
- Относительный путь для вывода картинки на html странице
- Массовое открытие гиперссылок в браузере
- Скопировать значение строки из таблицы в textarea
- Рамки для страниц отчетов
- Вывод StdOut консоли в TMemo
- Чтение из файла большого размера (нехватка памяти)

Интенсив по Python: Работа с API и фреймворками 24-26 ИЮНЯ 2022. Знаете Python, но хотите расширить свои навыки?
Slurm подготовили для вас особенный продукт! Оставить заявку по ссылке - https://slurm.club/3MeqNEk

Online-курс Java с оплатой после трудоустройства. Каждый выпускник получает предложение о работе
И зарплату на 30% выше ожидаемой, подробнее на сайте академии, ссылка - ttps://clck.ru/fCrQw
25th
Май
 Разработка ресурса для журнала. Часть 1
Разработка ресурса для журнала. Часть 1
Posted by bullvinkle under Журнал, Статьи
С выходом третьего номера журнала [ПРОграммист] у него появился собственный сайт. Разработке этого ресурса и посвящен цикл статей.
Для начала оговорим, что мы решили разбить статью на две части, т.к это не поместиться в объеме одной статьи. Первая часть будет о написании ленты новостей, гостевой книги и вообще всего интерфейса пользователя, а вторая будет посвящена написанию панели администратора.
Первую часть будет вести Егор Горохов aka Revival1002, вторую — Алексей Шульга aka Levsha100, мы будем помогать друг другу в этом нелегком труде. Итак, начнем.
1. Дизайн
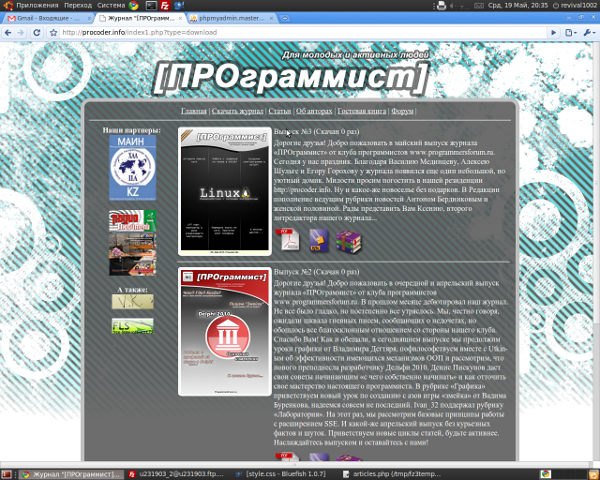
Для начала был нарисован PSD шаблон сайта в графическом редакторе Photoshop. Оттуда же мы потом и «выдирали» картинки для сайта. В результате у нас получилось это (см. рисунок 1):

Рис. 1. Предварительный дизайн сайта журнала
Плюс такого дизайна в том, что можно оченьбыстро сделать редизайн. Для этого достаточносменить фоновую картинку и немного подкорректировать таблицы стилей CSS.
2. Верстка
Для создания закругленных углов использовалось свойство border-radius. К сожалению, пока что свойство работает не во всех браузерах, например в IE 6…8 оно игнорируется. Конечно существуют и альтернативные способы создания круглых углов, но они зачастую требуют до 9 (!) картинок блока (4 угла, 4 стороны и центр). Так как мы «очень ленивые», да и острые углы не очень портят дизайн, мы использовали простейшее решение, с надеждой на то, что вскоре все браузеры будут поддерживать данное свойство…
Для полупрозрачности главного div не было найдено (возможно мы плохо «гуглили») кроссбраузерного решения, поэтому мы пошли на хитрость, создав однопиксельный полупрозрачный png, и поставили его на фон. Но и этот способ, как оказалось имеет свои минусы. Например*, ненавистный всеми дизайнерами/верстальщиками IE6 его игнорирует.
* Комментарий автора.
Кстати, я уже давно не видел людей использующих IE6. Все мои знакомые, даже если они мало понимают в компьютерах (например девушки) используют браузеры типа Opera и Mozilla Firefox. Поэтому причин продолжать верстать под MSIE6 я уже не вижу.
Ознакомится с CSS можно по адресу:
http://procoder.info/style.css
3. Написание скриптов
Для начала, вынесем все наиболее часто используемые переменные в отдельный файл “config.php”, и потом будем его «инклудить» во все скрипты. Мы поместили туда логин\пароль от БД, путь к сайту и т.п. В дальнейшем, если мы захотим изменить что-либо, то это займет всего- лишь несколько секунд, и не потребуется вносить изменения во множество скриптов.
Итак, при заходе на сайт пользователь должен видеть: ленту новостей, журналы доступные для скачивания, гостевую книгу. Реализция происходит практически одинаково. Покажу на примере гостевой книги (см. листинг 1):
<?php
require_once "config.php"; // Подключение файла конфигурации
// Функция обрабатывает строку, и заменяет все bb-коды на html
function bbcodes($str)
{
$bbcode = array(
"/\[b\](.*?)\[\/b\]/is" =] "<strong>$1</strong>",
"/\[u\](.*?)\[\/u\]/is" =] "<u>$1</u>",
"/\[url\=(.*?)\](.*?)\[\/url\]/is" =] "<a href='$1'>$2</a>",
"/\[color\=(.*?)\](.*?)\[\/color\]/is" =] "<font
color='$1'>$2</font>",
"/\[i\](.*?)\[\/i\]/is" =] "<i>$1</i>]",
"/\[quote\](.*?)\[\/quote\]/is" =] "<div
class=\"quote\">$1</div>",
"/\[img\](.*?)\[\/img\]/is" =] "<img src=\"$1\">"
);
$str = preg_replace(array_keys($bbcode), array_values($bbcode),
$str);
return $str;
} // Функция взята из мануалов по PHP
// Подключение к БД
$db = mysql_connect($db_server, $db_user, $db_pass);
mysql_select_db($db_name);
// Выбираем из таблицы table_gb последние 30 записей и
сортируем их по id
$db_query=mysql_query("SELECT * FROM `table_gb` ORDER BY `id`
DESC LIMIT 0 , 30", $db);
while ($res = mysql_fetch_array($db_query)) // Вывод записей
{
echo "<div class=\"guest_comment\"><b>".$res['name']."-
".$res['date']."</b><br>";
echo bbcodes(wordwrap("<pre>".$res['text']."</pre>", 75));
echo "</div><br>";
}
?>
// Тут находится форма, для добавления записей в БД, которая
передает скрипту gb.php данные
А теперь скрипт добавляющий записи в БД (см.листинг 2):
<?php
require_once "config.php";
$db = mysql_connect($db_server, $db_user, $db_pass);
mysql_select_db($db_name);
// Получаем данные и убираем из них спец-символы,
// для защиты от XSS-атак
$name = htmlspecialchars($_POST['name']);
$text = htmlspecialchars($_POST['text']);
$date_array = getdate(time());
$date =
$date_array['mday'].".".$date_array['mon'].".".$date_array['year'];
if (($text=='') or ($text=='Введите текст'))
{
echo "<script>alert('Запись не добавлена.');</script>";
echo '<meta http-equiv="Refresh" content="0;
URL='."$index_path".'">';
}
else
{
if (($name=='Ваше имя') or ($name=='')) {$name='Аноним';}
// Добавляем запись в БД
$db_query = mysql_query("INSERT INTO `table_db` (
`id` ,
`name` ,
`text` ,
`date`
) VALUES ('', '$name', '$text', '$date');", $db);
mysql_close($db);
echo "<script]alert('Запись добавлена');</script>";
echo '<meta http-equiv="Refresh" content="0;
URL='."$index_path".'">';
}
?>
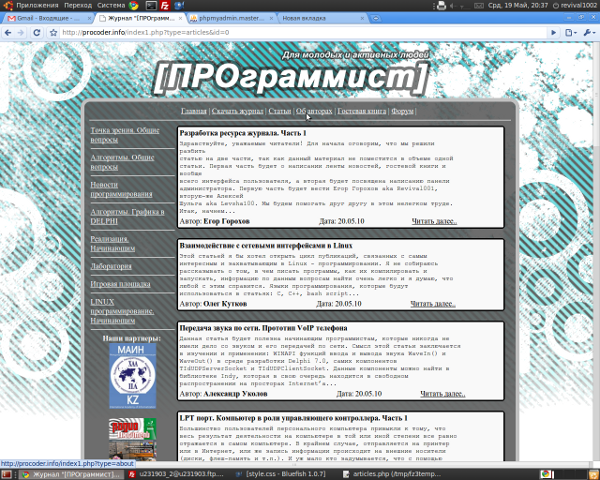
Аналогичным образом выводятся записи для новостей, журналов для закачки и другая информация (см. рисунок 2):

Рис. 2. Скрин тестовой работы скриптов
Подведем предварительные итоги…
Что есть и что планируется? Пока сделано очень мало, и нововведения** будут появляться практически каждый день. Совсем скоро будет система регистрации, что позволит комментировать статьи, новости и выставлять им оценки. У каждого пользователя будет личный кабинет. Создавать отдельный форум для сайта не планируется, так как это совместный проект Клуба ПРОграммистов www.programmersclub.ru и форум уже есть. Существующие алгоритмы тоже будут улучшены. Все предложения оставляйте либо на форуме, либо отправляйте на электронный ящик редакции.
Это статья из третьего номера журнала “ПРОграммист”.
Скачать его можно по ссылке.
Ознакомиться со всеми номерами журнала.
Обсудить на форуме — Разработка ресурса для журнала. Часть 1
Похожие статьи
Купить рекламу на сайте за 1000 руб
пишите сюда - alarforum@yandex.ru
Да и по любым другим вопросам пишите на почту

пеллетные котлы

Пеллетный котел Emtas

Наши форумы по программированию:
- Форум Web программирование (веб)
- Delphi форумы
- Форумы C (Си)
- Форум .NET Frameworks (точка нет фреймворки)
- Форум Java (джава)
- Форум низкоуровневое программирование
- Форум VBA (вба)
- Форум OpenGL
- Форум DirectX
- Форум CAD проектирование
- Форум по операционным системам
- Форум Software (Софт)
- Форум Hardware (Компьютерное железо)

